I tried to set the background colour for my urlbar with
#urlbar-input-container { border: none ; border-radius: 5px ; background: light-dark(#ffffffff, #1b1e20ff) ; }
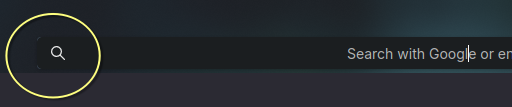
this works fine for the most part, except on focus it creates some corner effects, which I think might be from the border that gets overlapped somehow.

And this is how it looks on focus without my code

This worked, thank you. Would you mind telling what difference between using urlbar-background over the other one?
You’ll be styling another element, that’s really all it is.
Normally Firefox applies various styling rules to the element with id
urlbar-background- so it makes sense to also apply your custom style rules and overrides to it. If you apply your background-color or border or other rules to some other element such as#urlbar-input-containerthen the original styling of#urlbar-backgroundstill applies as well.This would then cause issue like you would see in your first image, exactly like you guessed; the outline of
#urlbar-backgroundis seen behind the background-color of#urlbar-input-containerbecause the two boxes don’t have exactly the same shape and thus you are not fully covering the urlbar-background.I see. Thank you for the explanation as well!